
在当今互联网信息爆炸的时代,一个吸引人的网站界面对于提升用户体验和网站流量至关重要。对于使用Discuz搭建的门户网站来说,模板风格的DIY制作更是提升网站个性的重要手段。本文将详细介绍如何轻松实现Discuz门户模板风格的DIY制作,帮助用户打造独一无二的网站界面。

在使用Discuz进行模板DIY之前,你需要对Discuz平台有一个基本的了解。Discuz是一款开源的社区管理系统,广泛应用于论坛、门户等网站的建设。熟悉Discuz的后台管理界面、插件安装、模板路径等是DIY模板的基础。

Discuz官方提供了多套模板供用户选择,你可以根据自己的喜好选择一套作为DIY的基础。此外,网络上还有许多第三方提供的Discuz模板,你可以通过搜索引擎找到并下载。

为了更好地进行模板文件的编辑,你需要安装一款强大的代码编辑器,如Sublime Text、VS Code等。这些编辑器不仅提供了语法高亮、代码折叠等功能,还支持多种插件,可以大大提高你的工作效率。
将你选择的模板文件上传到你的服务器上的Discuz模板目录中。通常,Discuz的模板目录位于`source/template`下。确保上传的文件完整且路径正确。
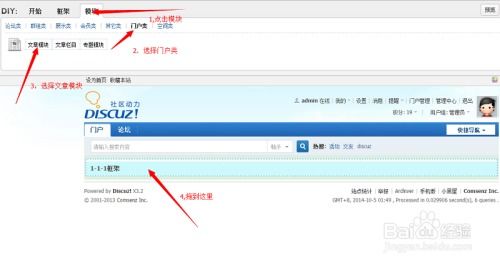
在Discuz的后台管理界面中,找到“全局设置”中的“模板设置”选项。在这里,你可以选择你刚刚上传的模板,并设置默认风格。此外,你还可以对模板的一些基础配置进行修改,如颜色、字体、布局等。
CSS是控制网页外观的核心技术。通过修改模板中的CSS文件,你可以改变网站的颜色、字体、间距等样式。
定位CSS文件:通常,模板的CSS文件位于`source/template/你的模板名/css`目录下。
使用浏览器开发者工具:在浏览器中打开你的网站,右键点击想要修改的元素,选择“检查”或“审查元素”,即可定位到对应的CSS样式。
编辑CSS文件:在代码编辑器中打开CSS文件,根据浏览器开发者工具中显示的信息,找到并修改对应的样式。
HTML是网页的骨架。通过调整HTML结构,你可以改变网站的布局和元素排列。
定位HTML文件:模板的HTML文件通常位于`source/template/你的模板名`目录下,文件名通常为`header.htm`、`footer.htm`、`index.htm`等。
修改HTML结构:在代码编辑器中打开HTML文件,根据需要对元素进行增加、删除或移动。注意保持HTML结构的完整性和合理性。
JavaScript可以为网页增加动态效果,如轮播图、弹窗、表单验证等。
定位JavaScript文件:模板的JavaScript文件通常位于`source/template/你的模板名/js`目录下。
引入JavaScript库:如果需要使用复杂的JavaScript特效,你可能需要引入一些第三方库,如jQuery、Bootstrap等。这些库可以通过CDN引入,也可以下载后放置在本地。
编写JavaScript代码:在代码编辑器中打开JavaScript文件,编写或修改代码以实现你想要的特效。确保代码没有语法错误,并在浏览器中测试效果。
Discuz的模板系统支持Smarty模板引擎。通过使用Smarty标签,你可以更方便地控制模板的输出和逻辑。
学习Smarty语法:Smarty是一种强大的模板引擎,它提供了丰富的标签和函数来操作数据。你可以通过官方文档或在线教程来学习Smarty的语法。
修改模板文件:在模板文件中使用Smarty标签来替代原有的PHP代码。这不仅可以提高模板的可读性,还可以提高代码的安全性。
通过自定义模块和插件,你可以为网站增加更多的功能和内容。
编写模块和插件:Discuz提供了丰富的API和开发文档,你可以根据这些文档来编写自己的模块和插件。这需要一定的PHP和MySQL基础知识。
安装和配置模块和插件:编写完成后,将模块和插件文件上传到服务器的相应目录中,并在Discuz后台进行安装和配置。
随着移动设备的普及,响应式设计已经成为现代网页设计的标配。通过修改CSS和HTML,你可以使你的网站在不同的设备上都能保持良好的显示效果。
使用媒体查询:CSS3中的媒体查询允许你根据不同的屏幕尺寸和分辨率来应用不同的样式。通过媒体查询,你可以为移动设备、平板和桌面设备分别设置合适的样式。
测试和优化:在多种设备上测试你的网站,确保它在各种情况下都能正常显示。根据测试结果进行优化和调整。
1. 备份文件:在进行任何修改之前,务必备份你的模板文件和数据库。这可以防止因误操作导致的数据丢失。
2. 测试环境:建议在一个测试环境中进行模板DIY的尝试和调试。当一切准备就绪后,再将修改后的模板应用到正式环境中。
3. 兼容性问题:在修改模板时,要注意保持与Discuz版本的兼容性。如果你使用的是Discuz的旧版本,可能需要对模板进行一些调整以适应新版本的变化。
4. 性能优化:在修改模板时,要注意保持代码的高效性和简洁性。避免使用过多的JavaScript特效和图片资源,以免导致网站加载速度变慢。
通过以上步骤和技巧,你可以轻松实现Discuz门户模板风格的DIY制作。无论是修改CSS样式、调整HTML结构还是添加JavaScript特效,都可以通过你的创意和努力来打造一个独一无二的网站界面。希望本文能对你的Discuz模板DIY之旅有所帮助!
72.11M多屏互动助手
51.82M神回避2中文版
25.85M土地抢夺者中文版2
21.50M公路骑手手游
25.82M厦门人才网个人版app
48.36M美男吸血鬼:伟人诱恋游戏
31.28M地球灭亡前60秒无限时间
82.95M复仇者行动
63.56M栗子优化助手
25.56M进圈app
本站所有软件来自互联网,版权归原著所有。如有侵权,敬请来信告知 ,我们将及时删除。 粤ICP备2024192220号-3